Source Code Kalkulator Sederhana Dengan PHP
Minggu, Desember 25, 2022Pada tutorial kali ini, kita akan belajar bagaimana membuat sebuah kalkulator sederhana menggunakan bahasa pemrograman PHP. PHP merupakan bahasa pemrograman web yang sangat populer dan mudah dipelajari, sehingga cocok bagi pemula yang ingin belajar membuat sebuah aplikasi web. Melalui tutorial ini, kita akan memahami cara kerja PHP, serta membuat source code kalkulator yang dapat dijalankan di browser. Tanpa berlama-lama lagi, mari kita mulai belajar membuat kalkulator PHP dengan mengikuti tutorial yang akan disajikan berikut ini.
Source Code Kalkulator PHP

<!DOCTYPE html>
<html>
<head>
<title>Kalkulator</title>
<style type="text/css">
.container {
width: 500px;
margin: 0 auto;
text-align: center;
}
.kalkulator {
background-color: #f1f1f1;
padding: 20px;
border: 1px solid #ccc;
}
.kalkulator input[type="text"] {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 20px;
}
.kalkulator button[type="submit"] {
background-color: #4caf50;
color: white;
padding: 12px 20px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h1>Kalkulator</h1>
<form class="kalkulator" action="" method="post">
<input type="text" name="angka1" placeholder="Masukkan angka pertama">
<input type="text" name="angka2" placeholder="Masukkan angka kedua">
<select name="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<button type="submit" name="submit" value="submit">Hitung</button>
</form>
<br>
<?php
if (isset($_POST['submit'])) {
$angka1 = $_POST['angka1'];
$angka2 = $_POST['angka2'];
$operator = $_POST['operator'];
if ($operator == "+") {
$hasil = $angka1 + $angka2;
} else if ($operator == "-") {
$hasil = $angka1 - $angka2;
} else if ($operator == "*") {
$hasil = $angka1 * $angka2;
} else if ($operator == "/") {
$hasil = $angka1 / $angka2;
}
echo "Hasil: $hasil";
}
?>
</div>
</body>
</html>
Penjelasan Source Code Kalkulator PHP

Berikut ini adalah penjelasan dari source code di atas:
- <!DOCTYPE html>: Merupakan deklarasi DOCTYPE yang menyatakan bahwa file tersebut adalah sebuah file HTML.
- <html>: Merupakan elemen root dari sebuah halaman HTML. Semua elemen lainnya harus ada di dalam elemen ini.
- <head>: Merupakan elemen yang berisi informasi tentang halaman tersebut, seperti judul halaman, link ke file CSS, dan sebagainya.
- <title>: Merupakan elemen yang menyimpan judul halaman yang akan ditampilkan di tab browser.
- <style>: Merupakan elemen yang digunakan untuk menambahkan atau mengatur style dari elemen HTML yang ada di dalamnya.
- <body>: Merupakan elemen yang berisi konten yang akan ditampilkan di halaman web.
- <div>: Merupakan elemen yang digunakan untuk membagi atau mengelompokkan elemen lainnya menjadi bagian-bagian yang lebih kecil.
- <form>: Merupakan elemen yang digunakan untuk membuat sebuah formulir di halaman web.
- <input>: Merupakan elemen yang digunakan untuk membuat sebuah field input di dalam form.
- <select>: Merupakan elemen yang digunakan untuk membuat sebuah dropdown menu di dalam form.
- <option>: Merupakan elemen yang digunakan untuk membuat sebuah opsi dalam dropdown menu.
- <button>: Merupakan elemen yang digunakan untuk membuat sebuah tombol di dalam form.
- PHP: Adalah bahasa pemrograman yang digunakan untuk menambahkan logika dan interaksi ke dalam halaman web.
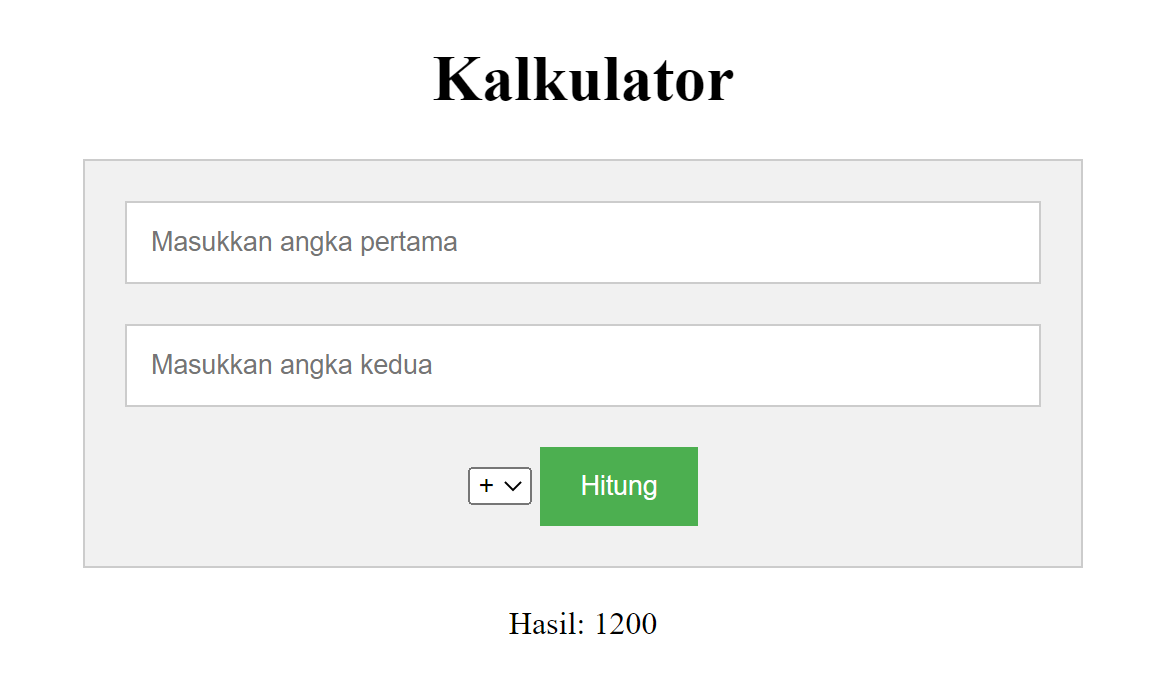
Source code di atas adalah sebuah halaman web yang memiliki sebuah form kalkulator sederhana. Form tersebut terdiri dari dua field input angka, satu dropdown menu operator, dan satu tombol submit. Ketika tombol submit ditekan, maka akan dilakukan proses perhitungan sesuai dengan operator yang dipilih dan hasilnya akan ditampilkan di bawah form.
Coba cari lagi apa yang ada inginkan pada kolom berikut: