Kecepatan loading website pada algoritma Google saat ini menjadi salah satu faktor penting yang harus kita optimalkan, agar website kita da...
Cara Mudah Mempercepat Loading Website Wordpress : Studi Kasus Infocpns.co.id
Kamis, Juli 06, 2023
Daftar Isi [Tampil]
Kecepatan loading website pada algoritma Google saat ini menjadi salah satu faktor penting yang harus kita optimalkan, agar website kita dapat page one dengan lebih mudah.
Sebelum kita masuk ke topik inti pada artikel kali ini, sebaiknya kita membas dulu dasar teori yang saya sebutkan tadi.
Berdasarkan Google Web Master Guidlines pada bagian algoritma penentuan peringkat Google penelusuran terdapat salah satu faktor yaitu sistem pengalaman halaman.
Sistem pengalaman halaman tersebut dihitung berdasarkan beberapa faktor dan salah satunya yaitu core web vitals. Lalu apa core web vitals itu?.
Core web vitals adalah kumpulan metrik yang mengukur pengalaman pengguna sebenarnya dalam hal performa pemuatan, interaktivitas, dan stabilitas visual halaman.Nah sedangkan pada Google Web Master Guidlines bagian sistem yang tidak digunakan lagi terdapat beberapa algoritma yang sudah dihentikan dan salah satunya adalah sistem page speed.
Jadi bagaimana kesimpulan dari permasalah tersebut?.
Kesimpulan dari permasalah tersebut adalah page speed atau kecepatan loading website tetap dihitung untuk penentuan peringkat pada Google penelusuran, namun tidak menjadi faktor utama melainkan menjadi sub faktor saja.

Dan karena hal tersebutlah kita sebagai developer website atau pemilik website tetap harus mengoptimalkan kecepatan loading website kita.
Nah sekarang karena kita sudah tahu dasar teorinya secara jelas, maka kita lanjutkan ke intipembahasan.
Struktur Resource Pada Website Infocpns.co.id
Pada sesi artikel ini akan menjelaskan bagaimana cara mengoptimasi page speed webiste agar lebih optimal berdasarkan studi kasus pada website infocpns.co.id.
Pembahasan pertama kita bahas dulu struktur detail webiste tersebut dibangun dengan theme dan plugin apa saja, karena faktor ini juga akan sangat berpengaruh nantinya.
Theme Yang Digunakan Pada Website Tersebut
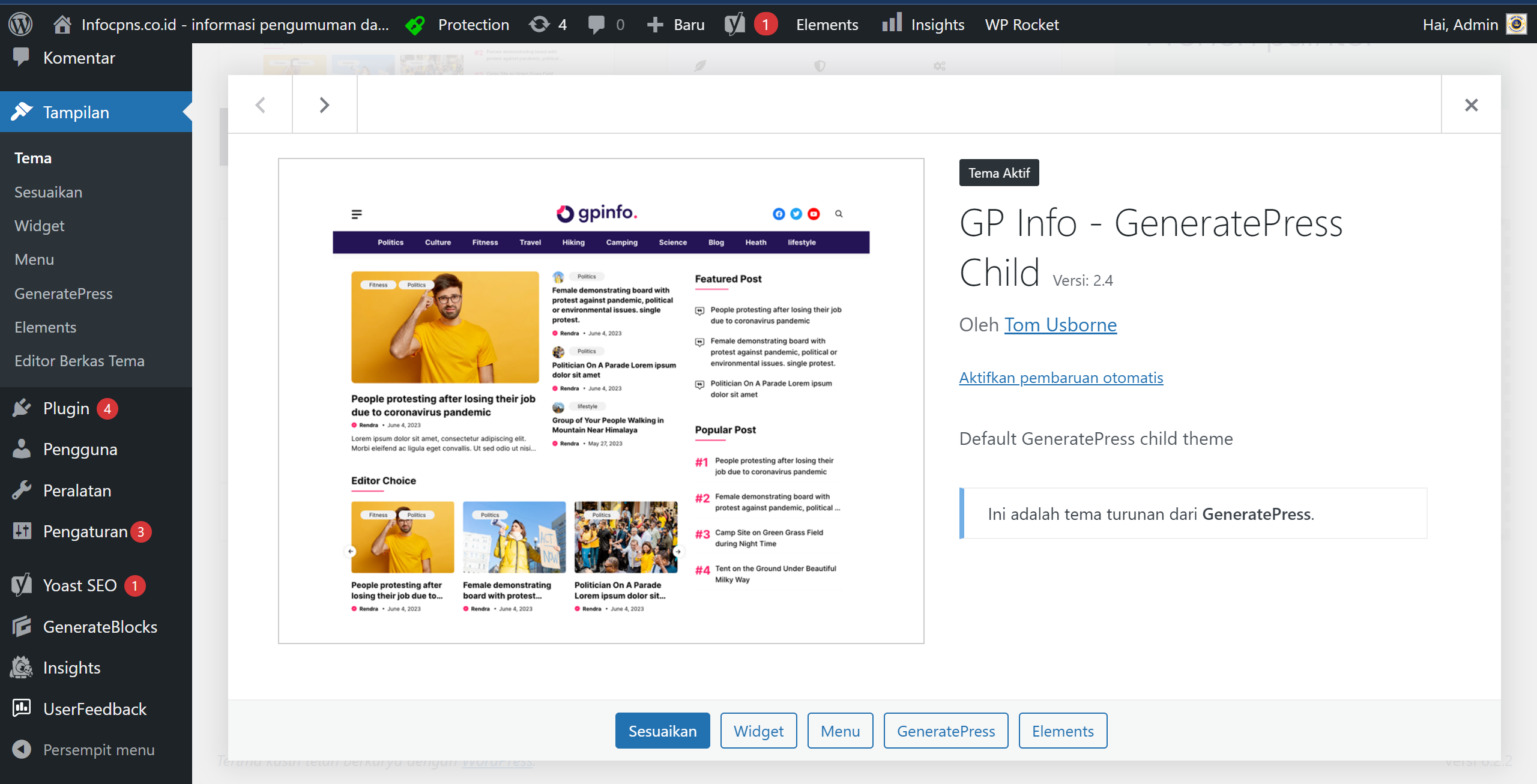
Website tersebut dibangun menggunakan theme Generatepress dengan custom GP Info - GeneratePress Child, Versi: 2.4 Oleh Tom Usborne.
Jadi theme yang digunakan adalah pengembangan lebih lanjut dari theme defaultnya, sehingga memiliki desain tampilan yang lebih elegan.

Plugin Yang Digunakan Pada Website Tersebut
Plugin yang digunakan pada website tersebut cukup banyak, namun kita hanya akan pertimbangkan beberapa plugin umum dan intinya saja.

Website tersebut menggunakan plugin full set Yoast SEO untuk keperluan tools terkait seo nya.
selanjutnya yaitu plugin GP Premium dan Generatebloks untuk keperluan custom desain nya, serta plugin Site Kit Google untuk keperluan analisis.
Dan yang terpenting pada studi kasus kali ini website tersebut menggunakan pluin wp rocket untuk mengoptimasi kecepatan loadingnya.
Maksud yang ingin saya sampaikan adalah semakin banyak menggunakan plugin maka sistem wordpress kita juga akan semakin berat, dan ini adalah salah satu faktor juga terhadap kecepatan loading suatu website.
Nah sekarang Anda sudah tahu gambaran detail struktur dari website tersebut, sekarang mari kita lanjut ke langkah-langkah optimasinya.
Langkah-langkah Mempercepat Loading Website Menggunakan WP Rocket
Silahkan ikuti setiap langkah dari tutorial mempecepat loading website berikut:
1. Pengaturan Cache
Pertama silahkan masuk ke dashboard Plugin WP Rocket Anda, dan buka bagian pengaturan cache.
Kemudian ikuti settingan berikut:
- Aktifkan caching for mobile devices
- Aktifkan separate cache file for mobile devices
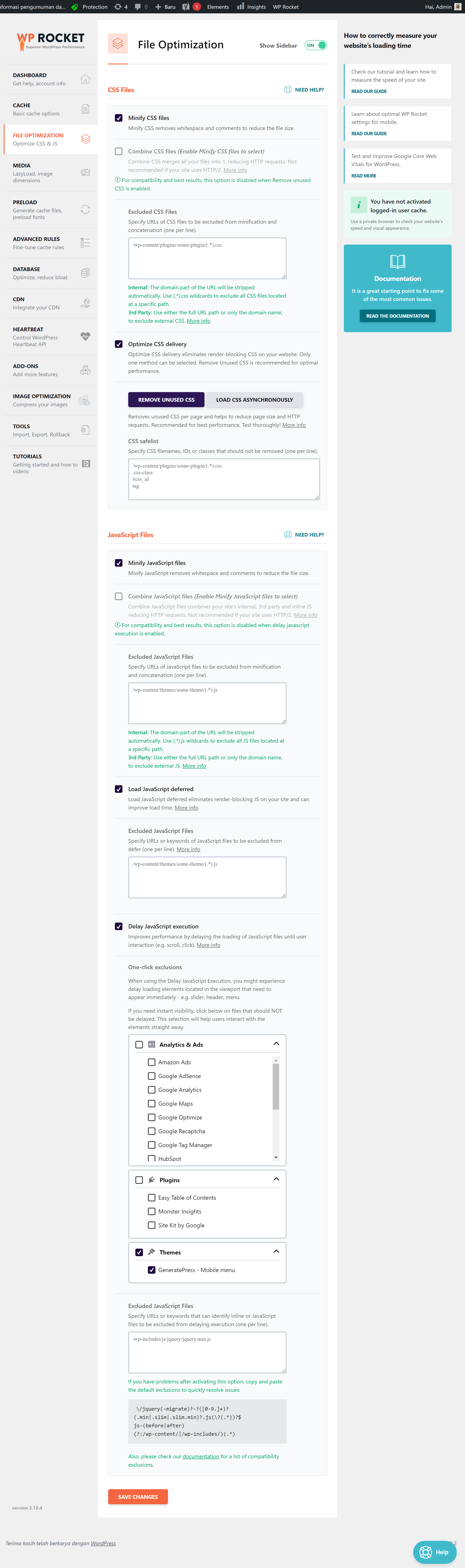
2. Pengaturan File Optimization
Selanjutnya Anda masuk ke bagian file optimization, dan ikuti settingan apa saja yang perlu Anda aktifkan berikut:

- Aktifkan minify CSS files
- Optimize CSS delivery pilih remove unsed CSS
- Aktifkan minify javascript files
- Aktifkan load javascript deferred
- Aktifkan delay javascript execution dengan detail yang dikecualikan hanya resouce inti saja, seperti yang terlihar pada gambar diatas.
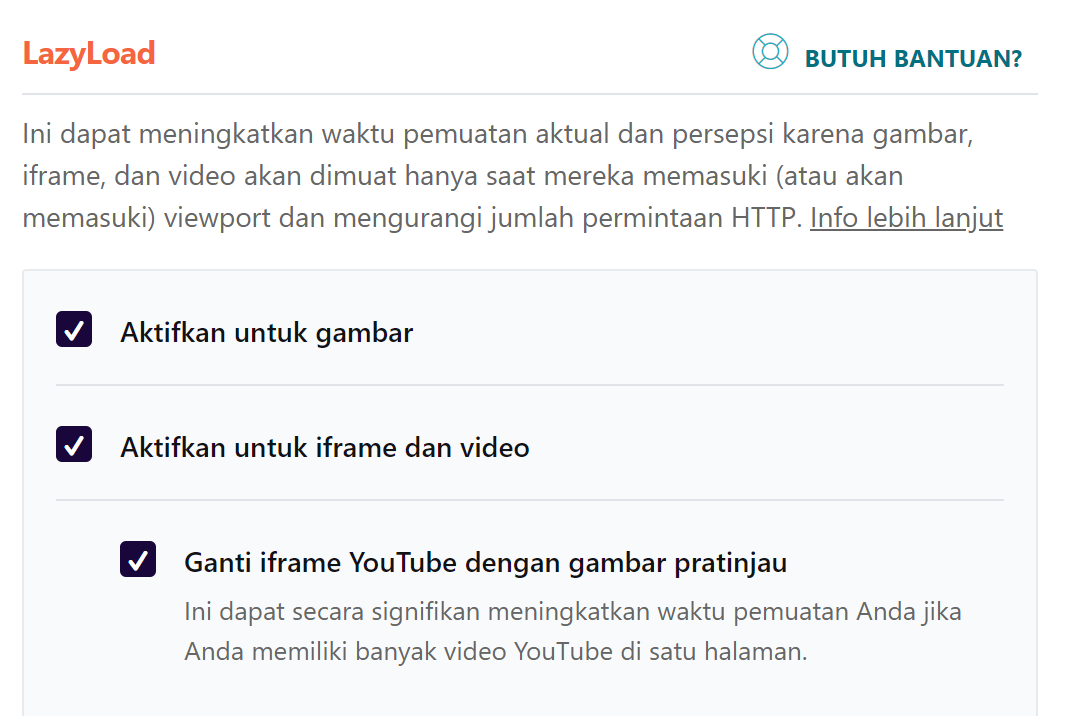
3. Pengaturan Media
Selanjutnya Anda masuk ke bagian pengaturan media lazyload, dan ikuti langkah-langkah berikut:

- Aktifkan lazyload untuk gambar
- Aktifkan lazyload untuk iframe dan video
- Aktifkan ganti iframe youtube dengan gambar pratinjau
Dan pengaturan yang lainnya tidak perlu Anda seting, cukup sampai disini saja agar semua pengaturan yang diterapkan pada website Anda tidak menyebabkan error.
Page Speed Test
Saya menggunakan tools page speed web dev untuk menguji kecepatan loading website ini, alasannya karena tools tersebut merupakan tools buatan Google dan tentu itulah yang paling mendekati dengan ketentuan algorima Google Penelusuran.
Dan berikut hasilnya uji coba page speed test dari website infocpns.co.id
Dan boom hasilnya luar biasa, oh iya saya lupa untuk menyimpan screenshoot score page speed test sebelum dioptimasinya, namun score sebelumnya ketika saya uji pada tanggal 05/07/2023 yaitu kisaran 55 an.
Peningkatan dari score sebelumnya 55 menjadi 98 setelah tahap optimasi mempercapat loading website dengan WP Rocket.
Kesimpulan
Nah sampai disini Anda sudah belajar dasar teori kenapa kita harus memperhatikan faktor pagespeed website untuk meningkatkan rangking website kita di google penelusuran.
Anda juga sudah belajar langkah demi langkah bagaimana cara mempercepat loading website dengan studi kasus website infocpns.co.id
Sehingga seharusnya Anda sudah bisa mempraktikan nya sendiri pada website masing-masing.
Sekian saja pembahasan pada artikel kali ini semoga bermanfaat untuk kita semua, salam akhir jangan lupa titik koma.
Coba cari lagi apa yang ada inginkan pada kolom berikut:

Bantu Apresiasi Bantu berikan apresiasi jika artikelnya dirasa bermanfaat agar penulis lebih semangat lagi membuat artikel bermanfaat lainnya. Terima kasih.

